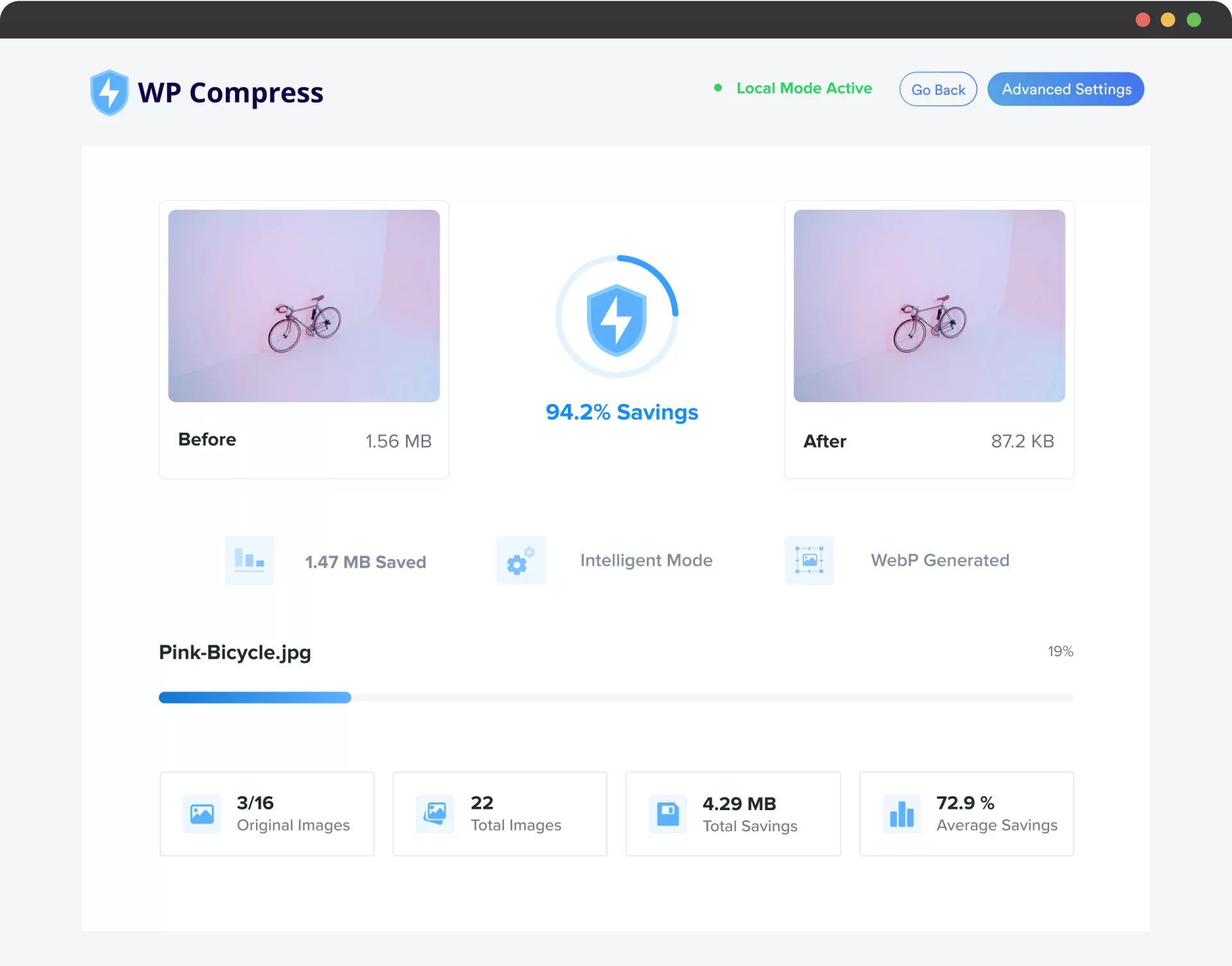
Optimize your media library, individual images or even deliver the ideal image in real-time to every visitor!


WordPress Core Developer
& TEDx Speaker
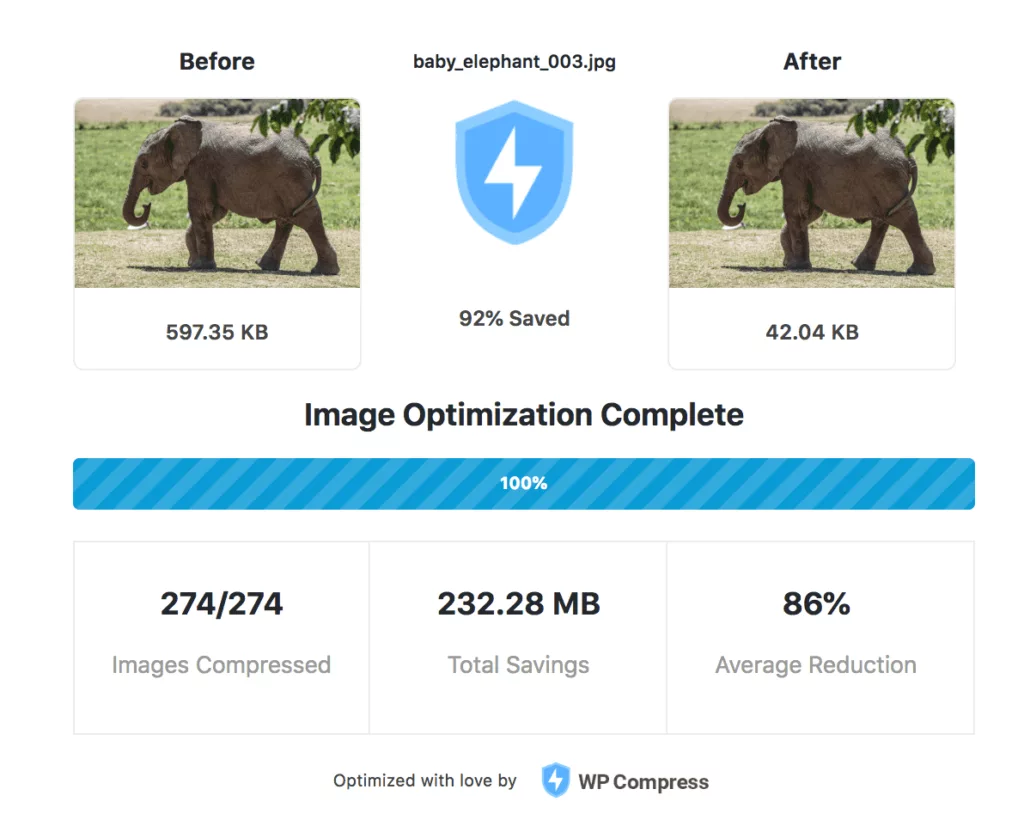
I tested the plugin on a 15.11 MB image and it reduced it to only 278 KB.
I was literally mind blown, as visually there was no major difference between the two images and the entire optimization procedure was handled automatically by WP Compress.
It’s super easy to use and very reasonably priced.




Image optimization is the process of reducing the file size of an image while maintaining the same quality and visual appeal in order to improve the performance and speed of a website. By properly optimizing images you can significantly reduce the load time of your pages, which can help increase engagement and conversions!
Compress your entire media library, individual images or even automatically optimize new images on-upload with lossless, intelligent and ultra compression modes while creating WebP and Retina if desired.

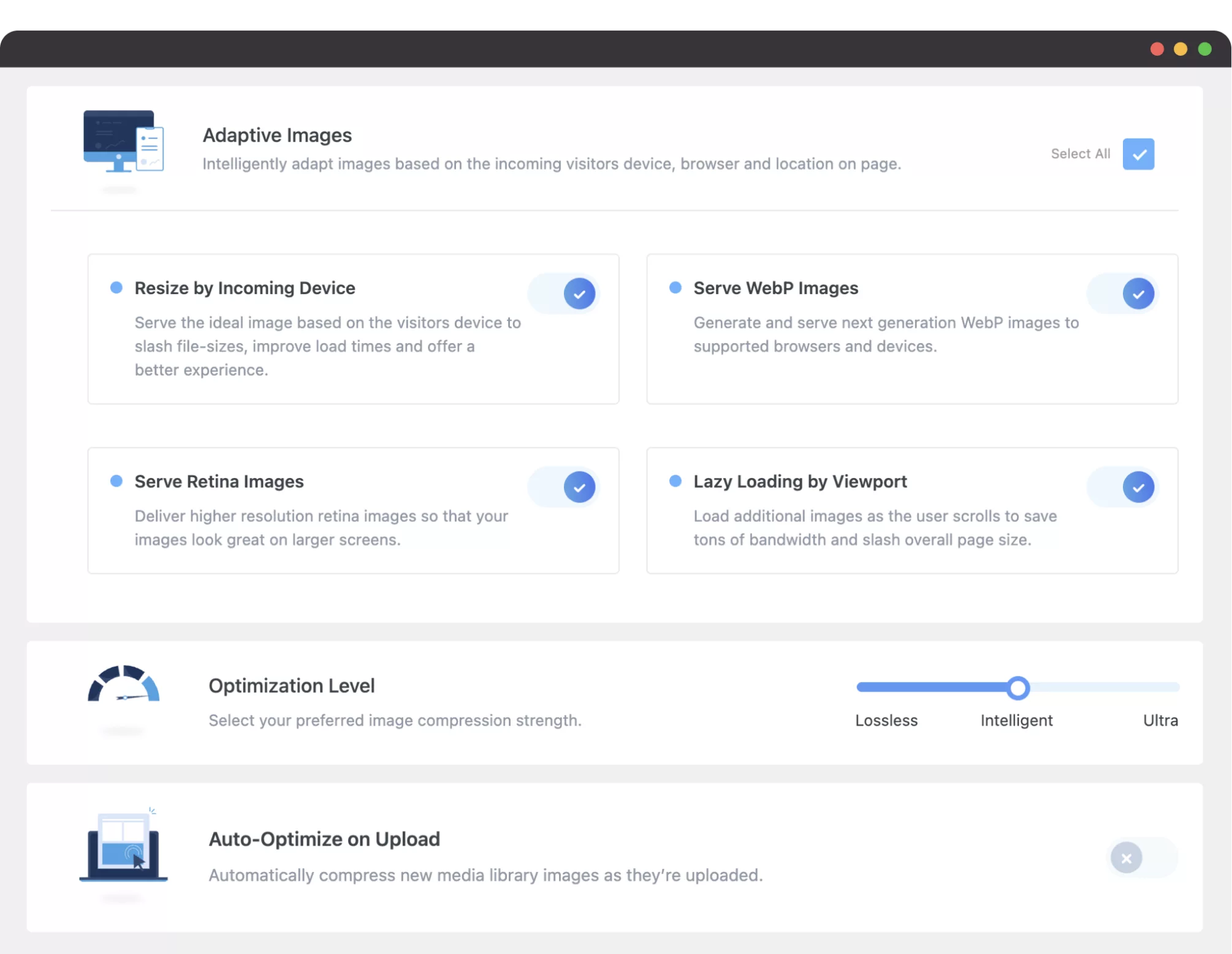
Intelligently adapt images based on the incoming visitors device, browser and location on page to reduce load times, improve speed and performance, and save on bandwidth usage, especially for mobile devices!

Boost your entire website’s performance to help gain a competitive edge in today’s marketplace.
Faster speeds for website visitors to help keep them on the pages that you've worked hard on.
By using the optional CDN, your site will load faster regardless of where the visitor is in the world.
Lightning-fast performance helps you pass Google's Core Vitals for search engine ranking boosts.
With slower connection speeds, mobile optimization is critical to stay competitive.
Total website caching and performance tweaks help get the fastest response from your server.
Image optimization is the process of reducing the file size of an image while maintaining the same quality and visual appeal. This is done to improve the performance of a website or application, as larger images can take longer to load, which can negatively impact the user experience.
Adaptive images are responsive images that automatically adjust their size and resolution to match the dimensions and capabilities of the device they are being viewed on. This helps ensure that the images displayed on a website are properly sized and optimized for the device they are being viewed on, which can improve the performance and user experience of the website.
We automate the process and serve the proper sized image to the incoming user!
WebP images can provide several benefits for websites, including faster load times, improved user experience, better search engine optimization (SEO), and reduced bandwidth usage.
WebP images are typically 25-34% smaller than comparable JPEG or PNG images, which means they can be downloaded and displayed faster, improving the overall performance and speed of a website.
Real-time optimization automatically optimizes your images and scripts in real-time based on the visitor’s device, browser, screen resolution, location on the page, and geo-location to help ensure that your website loads as quickly as possible.
By using real-time optimization, you can get faster load times and a better user experience for your website, which can help increase engagement and conversions!
With the increasing number of users accessing the internet on mobile devices, it is important to have a fast website that is optimized for mobile. A slow website on a mobile device can lead to a poor user experience and discourages users from returning to the site.
By reducing the file size of images as well as using adaptive images, you can help reduce the load time of your pages and improve the overall performance of your mobile website.